今回は、Inkscapeというフリーのデザインソフトを紹介していきます。
2013年の10月にリリースされたソフトで、まだできて比較的新しいソフトです。
そのため日本での馴染みがあまりないように感じます。
図形を作れたり画像の編集がかんたんにできることから、自作のロゴやイラストを作ることに向いています。
専門書を読みながらだと、PowerPointが使えたらすぐ使えるくらいの難しさです。
個人的にはかなりかんたんな方だと思います。
いったん使いこなしてしまえば自由度が高く様々なデザインを作ることができるので、この機会に使えるようになると仕事の幅が広がるかもしれません。
それに無料で使えるという点もかなり良心的なので、初めてのデザインソフトにちょうどいいと思います。
Inkscapeとは?
Inkscapeは、無料の描画ソフトで無料の割に様々なデザインをつくったり、PDFやpngなどの画像データを編集することができます。
YouTubeのサムネイルやお店の張り紙を自分でこだわって作り、その分デザイン費用を抑えることもできます。
下記にInkscapeの公式に書いているInkscapeがどのようなものか説明を貼りつけています。
Inkscapeより引用。
Inkscape はベクター画像をプロフェッショナル品質で作成・編集できるソフトウェアです。動作OSは Windows, Mac OS X および GNU/Linux で作動できます。このソフトは世界規模のユーザーに、デザインのプロフェッショナルからホビー家にまで、様々な用途のグラフィック(イラスト、アイコン、ロゴ、ダイアグラム、マップ、ウェブ画像)の創作のために活用されています。 Inkscape は、 W3C オープン規格の SVG (Scalable Vector Graphics) を、ネイティブのフォーマットとして採用している、フリーでオープンソースなソフトウェアです。
Inkscape は洗練された描画ソフトであり、その機能が匹敵するのは Adobe Illustrator, CorelDRAW および Xara Xtreme 並みです。 様々なファイル形式にインポートおよびエクスポートすることができます。 SVG, AI, EPS, PDF, PS および PNG などに対応しています。 このソフトは ひととおりの機能セット と シンプルなインターフェース を兼ね備えており、多言語対応していて、 さらに拡張性があるように設計されています; ユーザーは アドオン を使って Inkscape の機能をカスタマイズできます。
かんたんにまとめますと、無料のソフトでプロ品質のものを作れて、なおかつ世界的に普及させることを考えて作っているのでちゃんとしているという感じだと思います。
Inkscapeのデメリットとしては、画像の合成などの複雑なことは向いていないといったところです。
筆者は、とりあえず無料でとても便利なので使ってよかったという感想です。
Inkscapeのダウンロード
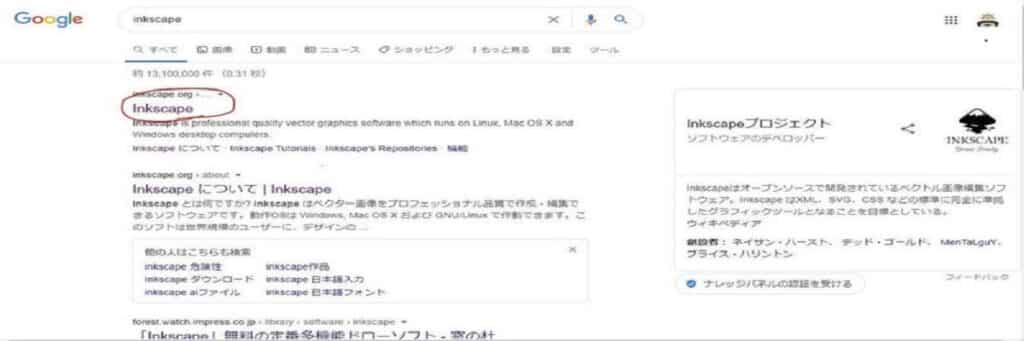
GoogleでInkscapeと検索すると、下記の写真が出てきます。
赤でマークしているサイトからすぐにダウンロードすることができます。

日本語サイトになっていますので、ダウンロード画面までいくのは難しくありません。
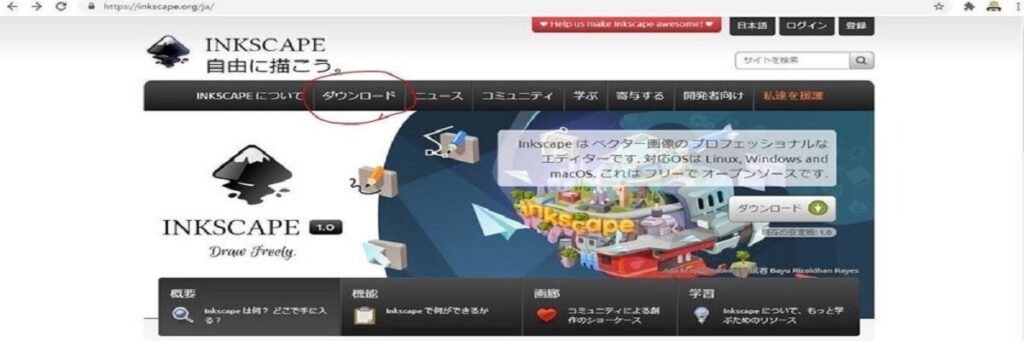
念のため、公式ホームページのホーム画面を貼ってご説明いたします。

赤でマークしているダウンロードをクリックして、自分の使っているOSのInkscapeをダウンロードします。
Windowsの方はビット数が32bitか64bitかを設定のシステムからバージョン情報でチェックして、自分のパソコンにあったものをダウンロードしてください。

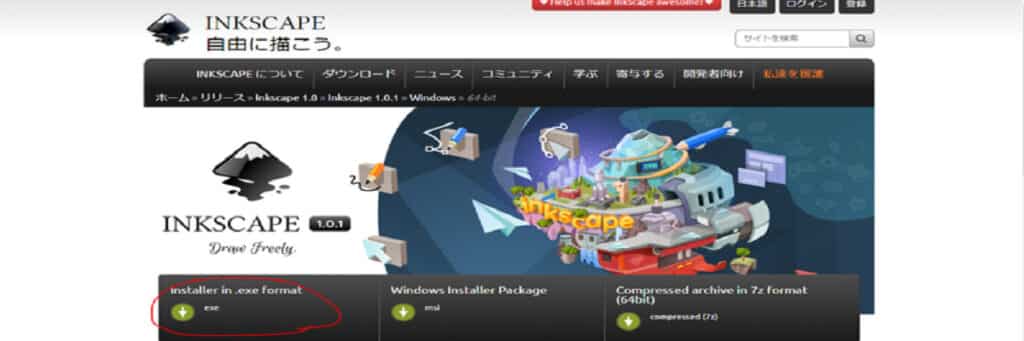
Windowsの場合だと、次に3種類の拡張子を選択する画面が出てきますがexeをクリックします。
するとダウンロードが始まるので、ダウンロード完了後にインストールしていきます。
Inkscapeの簡単な操作方法の説明
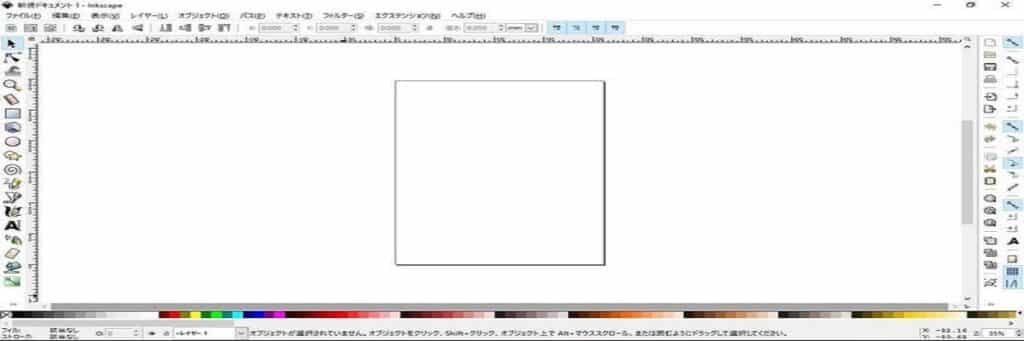
Inkscapeをインストールして、起動すると次のような画面が出てきます。

メニューボタンが多すぎて、最初は筆者も困惑してしまいました。
最初はグーグルで調べながらいろいろと試してみましたが、どうも本がないと難しく今ではわからない箇所だけ本の索引で調べながらデザインを作っています。
今回は、実際にいつもYouTubeで使っているサムネイルの作り方の手順を基に説明していきます。
まずは、デザインの大きさを決めるため左上のファイルからドキュメントのプロパティをクリックします。
次に、カスタムサイズの箇所から単位をpx(ピクセル)にして幅1280、高さ720に設定します。
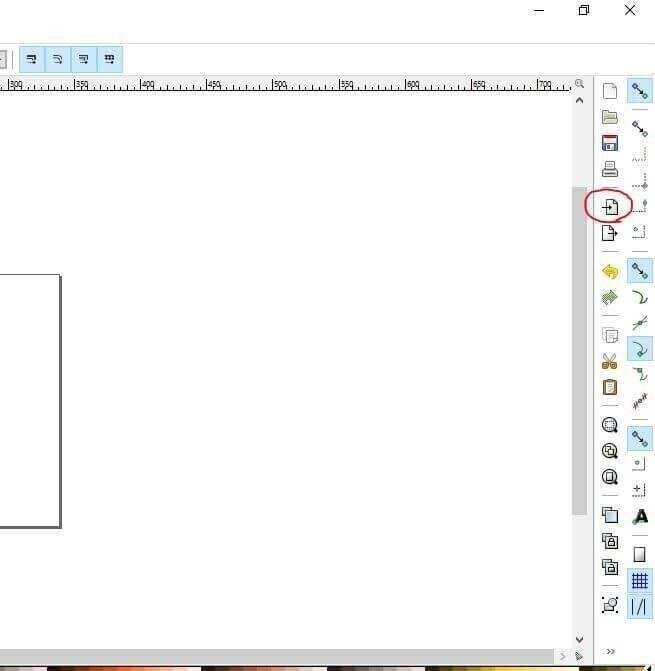
そして、下記の写真の赤でチェックしているボタンから画像をアップロードします。

写真をアップロードした後は、リサイズして大きさを合わせていきます。
下記の写真の赤線を引いているx.yは0に、幅は1280で高さ720にしてサイズは、pxにするとぴったりにリサイズできます。

次に、写真に文字を入れいきます。
左側にある大文字Aで表示されているテキストツールをクリックして、写真に文字を入れたいところをクリックします。
そこから文字をタイプするとテキストが表示され、文字の大きさや書式などは上側にあるメニュータブから変更することができます。
実際に今まで書いたとおりにするとこのような感じになります。

慣れるまでは少し大変ですが慣れてしまえば自由度が高い分、自分の思ったようなデザインをかんたんに作ることができます。
InkscapeでLINEスタンプの作りも

Inkscapeは、図形の生成と文字入力がしやすいためLINEスタンプを作ることも可能です。
LINEスタンプは、幅370px×高さ320px以内かつ、余白が10pxほど必要というルールがあります。
Inkscapeのプロジェクトを上記のサイズ以下の大きさにすれば良いだけなので、設定さえしてしまえばスタンプ作りに専念ができます。
LINEスタンプの作り方をご説明しますと、長くなってしまいますので具体的な作り方は割愛させて頂きます。
ぜひ皆様Inkscapeを使いこなして様々なデザインを作ってみてください。
できるクリエイターInkscape独習ナビ Windows&Mac対応(できるクリエイターシリーズ)作った画像を圧縮できるオンラインツールはこちらからどうぞ。
【iloveimg】画像編集用オンラインツールのiloveimgのご紹介!
以上、Inkscapeについてのご説明でした。
最後までお読みいただき、ありがとうございました。




